Jets.js
Imagine a situation - your HTML markup renders at backend side, it contains some list of data. At one point you need to implement search by this list. It can be easily achieved by using Jets.js with a browser's native search speed.
Click green button to compare speed with other solutions
| Method | Average speed (ms) |
|---|
| Name | Age |
|---|
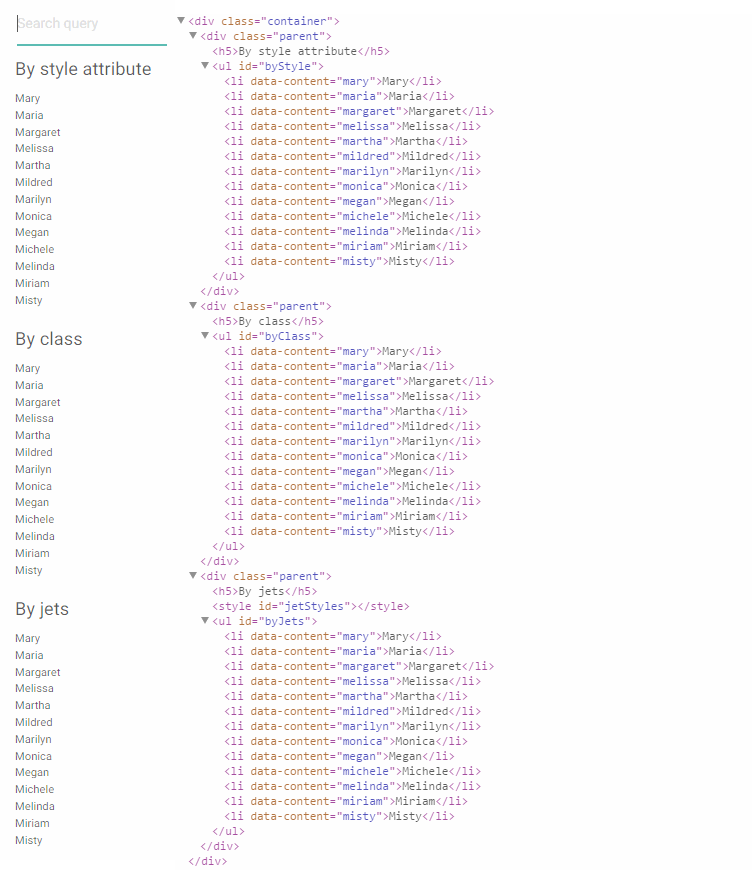
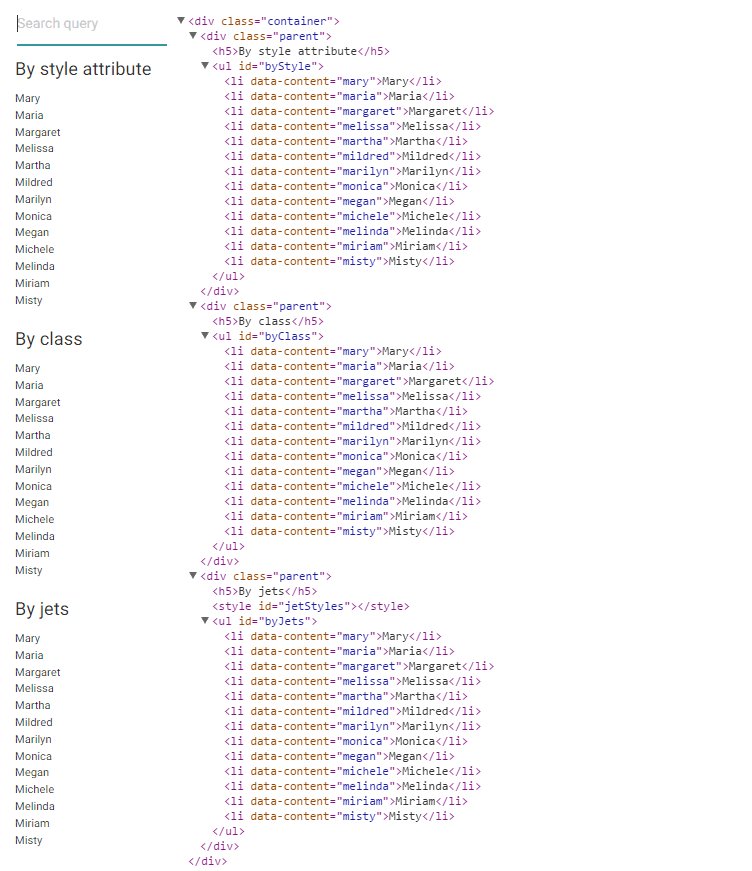
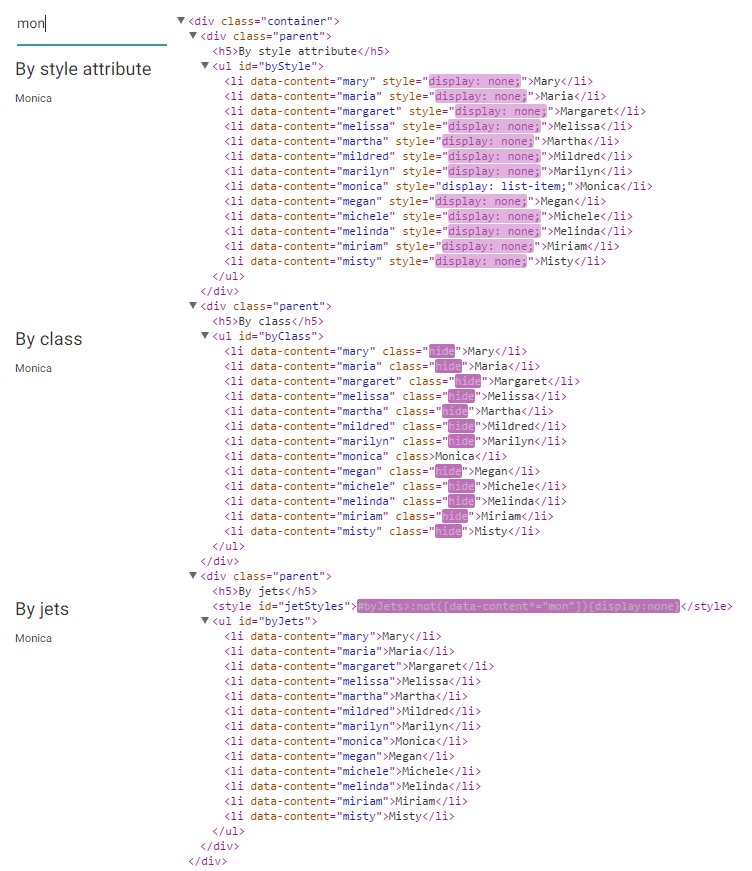
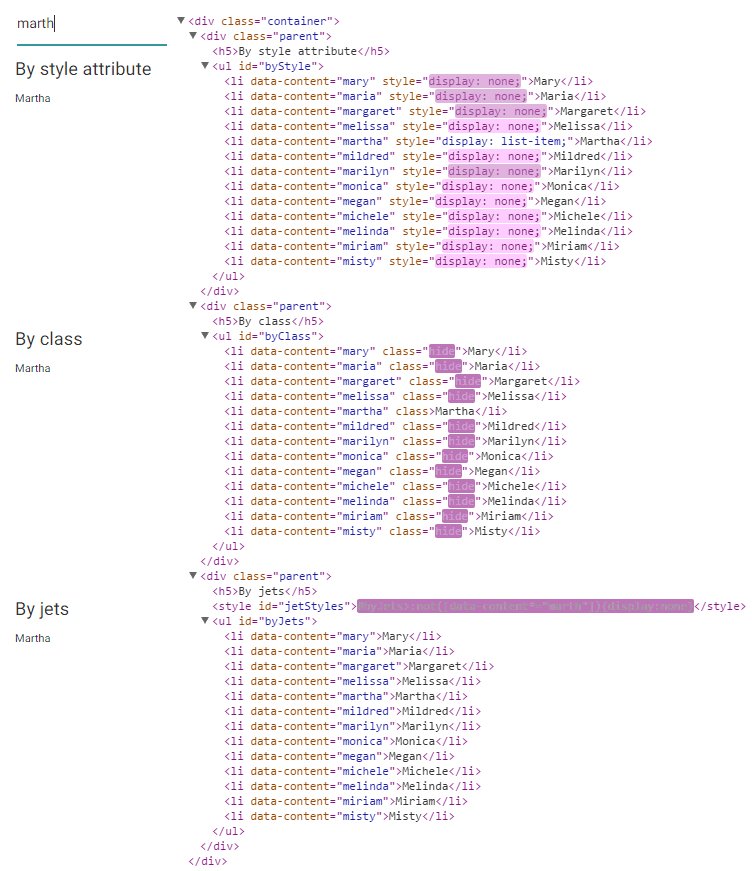
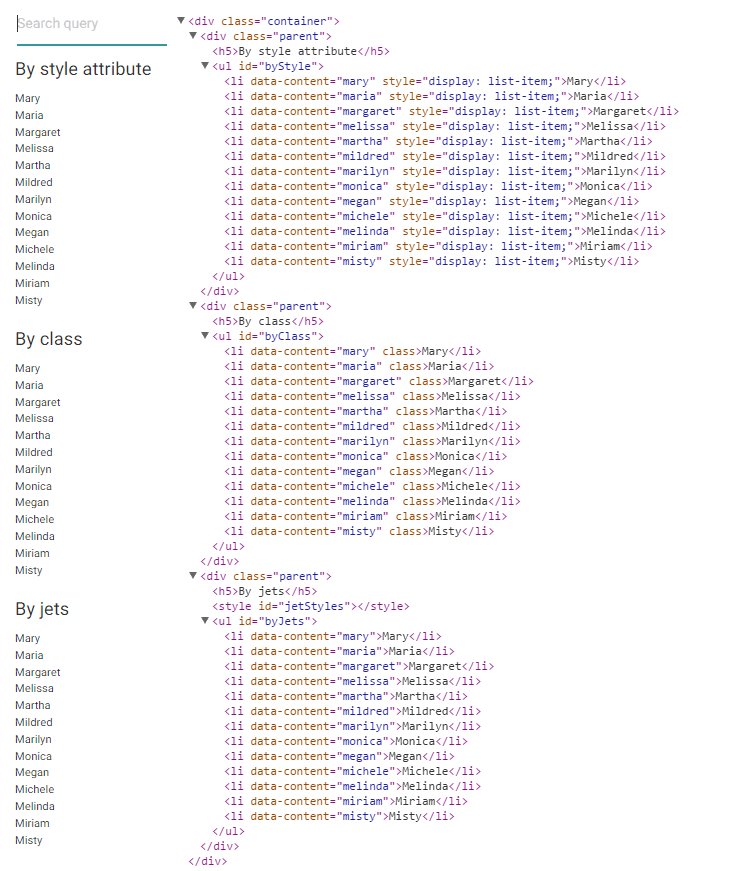
How does it work?
The main idea is not to affect attributes of each tag in the list while filtering. Instead apply dynamic CSS rule in only one <style> tag and browser will decide which item of list to show or hide. Since it's just CSS - Jets.js may be applied to any tag, whether it's a table or UL, OL, DIV… Search term may be set using text field, select or even programmatically.
In fact, plugin is a wrapper over a simple CSS rule:
#jetsContent > :not([data-jets *= "search_query"]){ display:none; }
Quickstart
Include it on your page
Usage
<input type="search" id="jetsSearch">
<ul id="jetsContent">
<li>Barry Williamson</li>
<li>Francis Reeves</li>
<li>…</li>
</ul>var jets = new Jets({
searchTag: '#jetsSearch',
contentTag: '#jetsContent'
});<input type="search" id="jetsSearch">
<div id="jetsContent">
<div>Barry Williamson</div>
<div>Francis Reeves</div>
<div>…</div>
</div>var jets = new Jets({
searchTag: '#jetsSearch',
contentTag: '#jetsContent'
});<input type="search" id="jetsSearch">
<table>
<tbody id="jetsContent">
<tr>
<td>Barry Williamson</td>
<td>31</td>
</tr>
<tr>
<td>Francis Reeves</td>
<td>26</td>
</tr>
<tr>
<td>…</td>
<td>…</td>
</tr>
</tbody>
</table>var jets = new Jets({
searchTag: '#jetsSearch',
contentTag: '#jetsContent',
columns: [0] // optional, search by first column only
});Options
| Name | Required | Description | Example | Default |
|---|---|---|---|---|
| searchTag | It depends | Selector for search input tag. Refers to document.querySelector().May be omitted if you want to call search manually, in this case see callSearchManually and .search() |
'#searchInput' |
|
| contentTag | Required | Selector for content tag. Refers to document.querySelectorAll() so many lists can be processed at one time. For example '.list' where page contains two tags ul.list. See example at "Works with any list" |
'#jetsContent' |
|
| columns | Optional | In the case of a table, you can specify certain columns for search | [1, 2] |
|
| addImportant | Optional | Specifies whether to add !important to the CSS search query | true |
false |
| hideBy | Optional | Specifies CSS rules to hide rows. May be helpful for animation | code | code |
| searchSelector | Optional |
Specifies search rule read more
|
~ | *AND |
| manualContentHandling | Optional | Allows you to manually process elements and specify the search phrases. It may be useful when necessary to look at the content of only one child element, or by it's attribute, etc.. Function contains one argument - DOM node of row tag | code | code |
| callSearchManually | Optional | If true - will not attach event listeners to searchTag. Allows you to call search manually (by calling .search()). May be especially useful for cases when handling huge lists. Or if you want seach by calling .search('search phrase') instead of observing searchTag's value |
true |
false |
| searchInSpecificColumn | Optional | If true - will add separate attributes ( data-jets-col-0="first column content") of each column content, which then may be used for specific column search by calling .search('search phrase', 0). To use this option, callSearchManually must be set to true. |
code | false |
| didSearch | Optional | Callback function that will be called right after applying new CSS rule. Provides single argument with last search phrase. | code | |
| diacriticsMap | Optional | Allows you to specify diacritics map for replacing diacritics "ă ş ţ" to their normal form "a s t". For a syntax example take a look at example on the right | code | |
| invert | Optional | Invert results | true |
false |
| nonceId | Optional | Nonce id for CSP | 'nonce-...' |
Methods
| Name | Params | Description |
|---|---|---|
| .update() | Boolean |
Updates "Jets attributes" which used for search. This method should be called after adding new items to the list or changing values of some of them. By default .update() would process only rows without "data-jets" attribute for performance reasons. So if you've added new rows, .update() will process them cause they don't have "data-jets" attribute yet. If you have changed content of some rows, remove their "data-jets" attributes and call .update(). If you need to forcibly update all tags in spite of everything, set parameter as true.
|
| .search() | String, [Number] |
Triggers search. May be useful in pair with callSearchManually option.If search phrase specified by attribute .search('phrase') it will be used, otherwise .search() value will be taken from searchTag. Search may be made for specific column by setting searchInSpecificColumn: true during initialization and setting optional second argument .search('search', 0) (will search in first column only)
|
| .destroy() | Destroys Jets instance |
Tests
To run the test suite, first install the dependencies, then run npm test:
npm install
npm testChangelog
- 0.15.0 Nonce id for CSP #44
- 0.14.0 Specific column search #30
- 0.13.0 Manual search without searchTag #28
- 0.12.0 Perf boost. Thanks to @seokirill
- 0.11.0 Escape backslashes
- 0.10.0 Added hideBy method
- 0.9.0 Added callSearchManually option
- 0.8.0 Fixed IFFY root context
- 0.7.0 Added invert option
- 0.6.0 Prefer .textContent over .innerText
- 0.5.0 Added didSeach callback
- 0.4.0 Implemened support of diacritics
- 0.3.0 Added multi-tag support for contentTag
- 0.2.0 Implemented *AND and *OR selectors
- 0.1.0 Moved style tag to head
- 0.0.0 Initial
Browsers support
- IE 9+
- All Modern browsers
- Mobile browsers